반응형
승민님이 원가계산기를 만들어주고 있지만
그건 어디까지 참고용
주말에 신나게 놀고 오늘 부터 코드를 짜고 있는데 멘붕이 왔다.
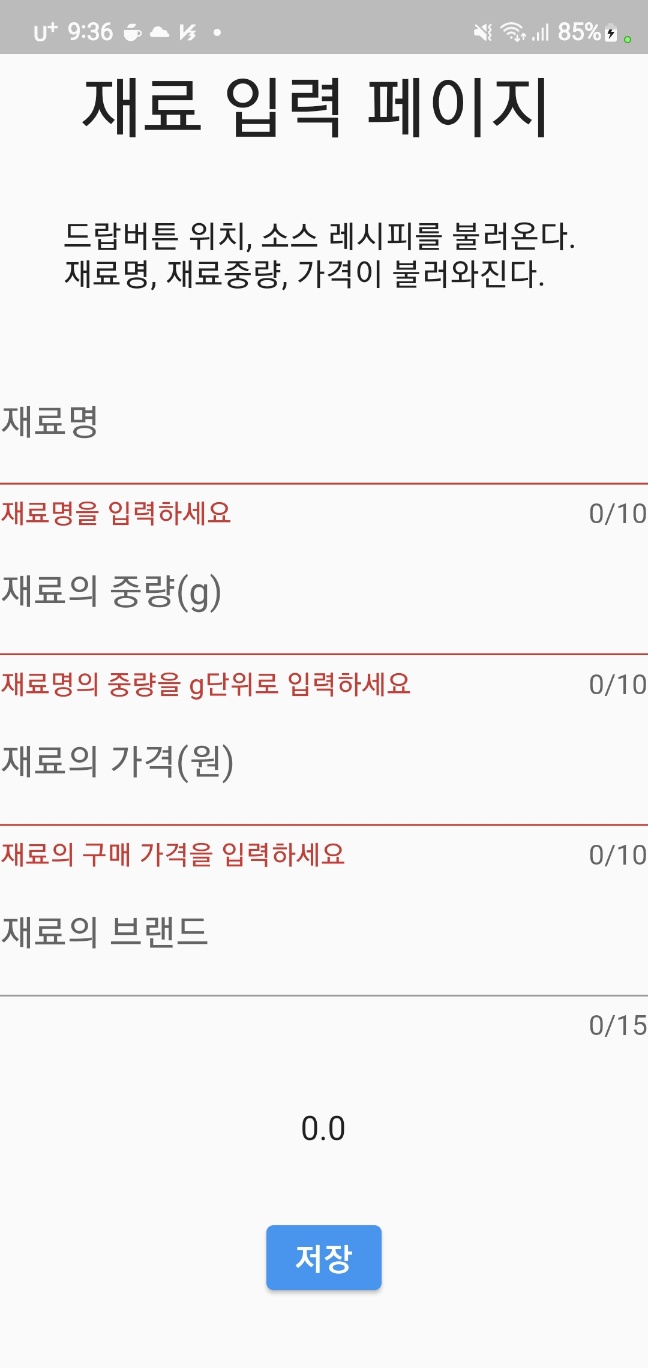
일단 재료입력페이지는 Form으로 만들어서 유효성까지 만들었고
텍스트 필드에 입력된 g/원 계산식 까지는 만들었다.
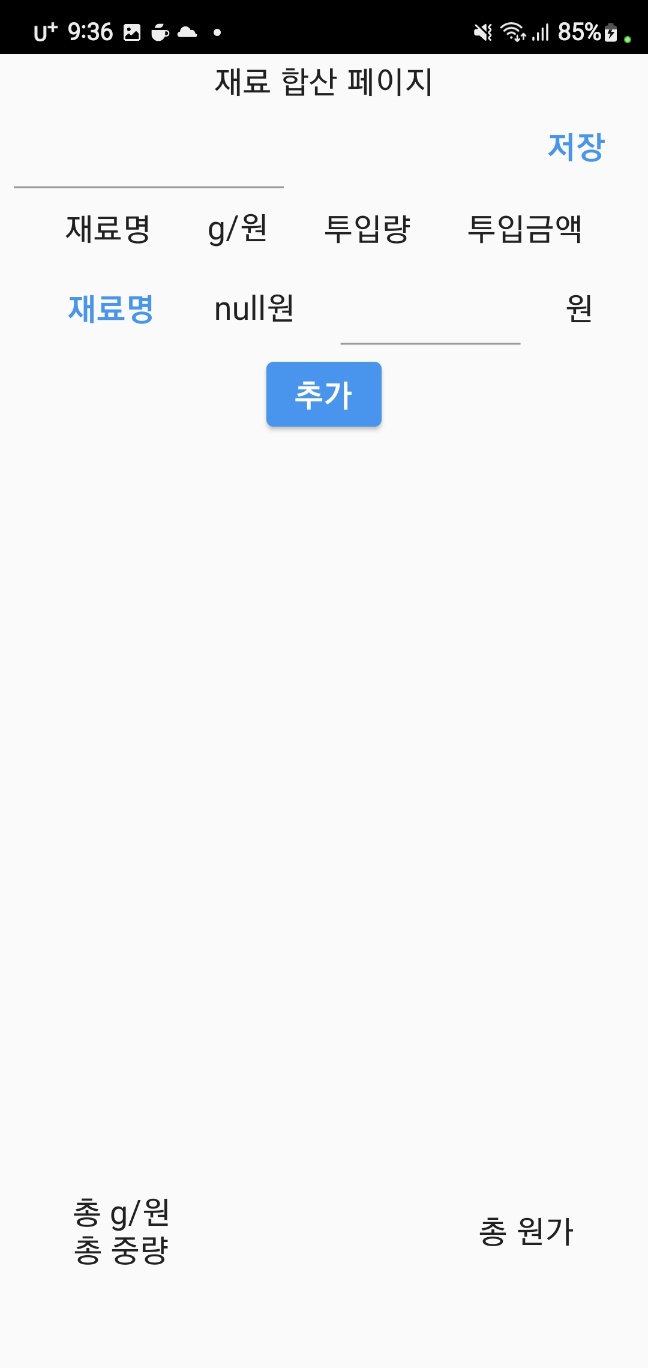
g/원의 값을 담은 변수 gramprice를 이전페이지로 보이게 하고 싶었지만
그게 잘 안되었다.
현재 Getx 사용하고 있다. 전체적인 기능을 다 쓰기에는 버거워서 현재 라우트 기능만 사용하고 있다.
2번 페이지에서 1번 페이지로 값 이동시키기
2번페이지
ElevatedButton(onPressed: (){
setState(() {
convert();
});
Get.back(result: gramprice);
} , child: Text('저장'),
),
1번페이지 값을 받는 곳
Container(
child: TextButton(
onPressed: () async {
final resp= await Get.to(()=>InputIngredient());
setState(() {
returngramprice=resp;
});
},
child: Text('재료명'))),
Text('${returngramprice}원'),


흠 .. 뭘까 왜일까..
반응형
'진행중인 프로젝트 > 프로젝트 2 : 원가 계산기' 카테고리의 다른 글
| 원가계산기 CardWidget (0) | 2023.01.11 |
|---|---|
| 승민님과 스터디 : 원가계산기 (0) | 2023.01.10 |
| 원가계산기 UI틀 완료 (0) | 2023.01.03 |
| 원가계산기 재료추가 페이지 만들기 (0) | 2023.01.01 |
| 원가계산기 코드 작업 시작 - 작업 플로우 (1) | 2022.12.30 |
