반응형
https://newsapi.org/docs/get-started#search
Get started - Documentation - News API
Get the current top headlines for a country or category News API is great as a data source for news tickers and other applications where you want to show your users live headlines. We track headlines in 7 categories across over 50 countries, and at over a
newsapi.org
회사에서 API 기능을 공부하라고 지시! 그리고
코딩쉐프님의 날씨앱 만드는 영상링크를 주셨다. 하지만.. 영상이 너무 오래되어서
작동이 안되는 코드가 많았다.
이것 저것 찾아본 후 요 News 로 앱을 만들었다.
물론 혼자 만들지 않았다.
매주 월요일 1:1 코딩 과외를 받고 있는데 이 때 만들었다.
가장 중요한 뉴스를 불러오는 코드
import 'dart:convert';
import 'package:flutter_news_api/vo/article.dart';
import 'package:http/http.dart' as http;
class NewsHttp {
//api key 관리
static var apikeyNews = '08a697c296f3432ba6df073eb05180c8';
static Future<List<Article>> getNewsList({required String word}) async {
List<Article> resultList = [];
var response = await http.get(Uri.parse(
'https://newsapi.org/v2/everything?q=$word&from=2023-08-06&sortBy=popularity&apiKey=$apikeyNews'));
var json = jsonDecode(response.body);
//큰덩어리 ZHEM
var articlelist = json['articles'];
for (var i = 0; i < articlelist.length; i++) {
var article = articlelist[i];
Article at = Article.fromJson(article);
resultList.add(at);
}
return resultList;
}
}
그리고 해당 뉴스앱의 json 형식이 조금 복잡해서 아래와 같이 모델링을 했다.
import 'dart:convert';
class Article {
String id;
String name;
String author;
String title;
String description;
String url;
String urlToImage;
String content;
String publishedAt;
Article(
{this.id = '',
this.name = '',
this.author = '',
this.title = '',
this.description = '',
this.url = '',
this.urlToImage = '',
this.publishedAt = '',
this.content = ''});
factory Article.fromJson(Map<String, dynamic> map) {
return Article(
//source 안에 id 값이 있다 라는 코드
id: map['source']['id'] ?? '',
name: map['source']['name'] ?? '',
author: map['author'] ?? '',
title: map['title'] ?? '',
description: map['description'] ?? '',
url: map['url'] ?? '',
urlToImage: map['urlToImage'] ?? '',
publishedAt: map['publishedAt'] ?? '',
content: map['content'] ?? '',
);
}
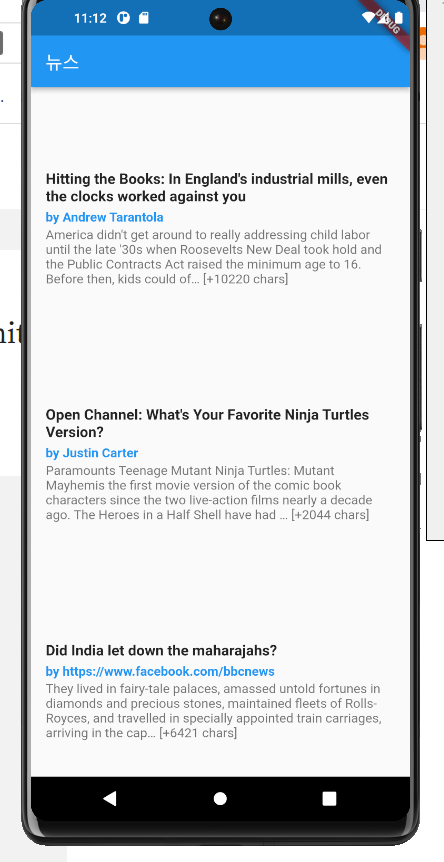
}잘 실행되는 모습이다.

위 뉴스앱을 내가 원하는 키워드로 검색도 가능하다.
아래 주소내의 값을 변경해주면 된다.
q=$찾고싶은키워드
from=$찾고 싶은 날짜
var response = await http.get(Uri.parse(
'https://newsapi.org/v2/everything?q=$word&from=2023-08-06&sortBy=popularity&apiKey=$apikeyNews'));
위 앱은 현재 provider로 만들었는데
Getx로 리팩토링해보려고 한다.
화이팅
반응형
'Flutter-플러터 > 플러터 공부' 카테고리의 다른 글
| 플러터 code push기능 (0) | 2023.08.10 |
|---|---|
| http : statusCode (0) | 2023.08.09 |
| Flutter http 패키지에 대해 (0) | 2023.08.06 |
| Geolocator 패키지 (0) | 2023.08.05 |
| Flutter 다운 그레이드 (0) | 2023.08.02 |
