반응형
목차
- 들어가기
- 코딩과 개발언어
- 왜 Flutter를 배워야 할까?
- 용어 정리 1편 (다트.객체지향언어)
- 용어 정리 2편 (변수.자료형)
- 용어 정리 3편 (함수)
- 용어 정리 4편 (조건문)
- 용어 정리 5편 (반복문)
- 용어 정리 6편 (플러터의 위젯)
- 잠시 쉬어가기편 - 플러터는 어떤 IDE가 좋을까? IDE의 미래?
- Flutter가 실행되는 구조
- Flutter 화면 구성에 대해
-Appbar
오늘은 화면에 최상단에 위치해 있는 Appbar에 대해 알아보겠습니다. 어플을 제작 할 때 어플의 이름이나, 또는 해당 페이지의 이름을 설정합니다. 그 해당 페이지의 맞는 아이콘도 배치해 놓을 수 있습니다.
대표적으로 메뉴 페이지로 가는 "메뉴버튼" , 검색을 도와주는 "Search 버튼" , 도움말 페이지로 가는 "물음표 버튼" 등 다양하게 활용 가능합니다.
어플 활용에 보조적인 기능을 넣으면 좋습니다.
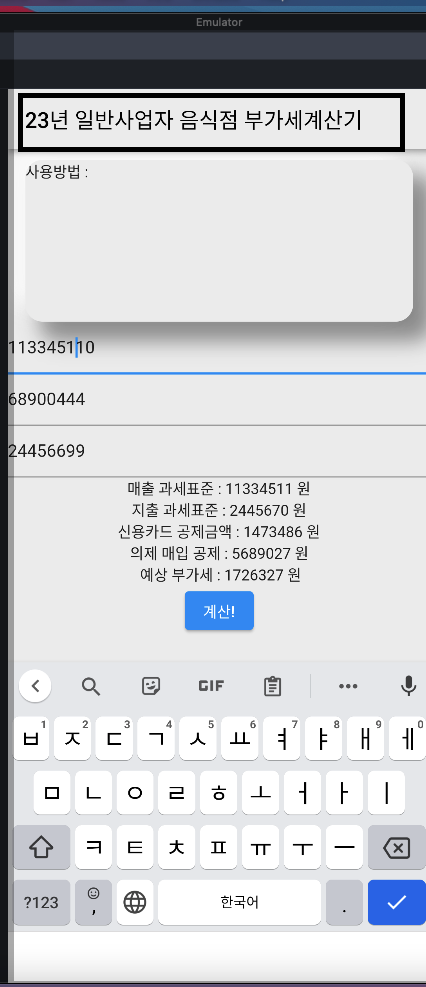
저 "23년 일반사업자 음식점계산기 " 부분이 바로 Appbar 부분입니다.
당연히 다양한 명령어로 Appbar의 크기나, 배경색, 아예 없애는 것도 가능합니다.

다음에는 body 부분에 Column과 Row에 대해 알아보겠습니다.
반응형
'Flutter-플러터 > 플러터로 첫 코딩!' 카테고리의 다른 글
| 플러터로 첫 코딩하기! 15 - Column ,Row 위치 조정 하기 (0) | 2022.12.11 |
|---|---|
| 플러터로 첫 코딩하기! 14 - Column ,Row (0) | 2022.12.09 |
| 플러터로 첫 코딩 하기! 12 - 화면 구성에 대해 (0) | 2022.12.03 |
| 플러터로 첫 코딩! 10 - 플러터는 어떤 IDE가 좋을까? IDE의 미래? (0) | 2022.11.27 |
| 플러터로 첫 코딩 ! 9- 플러터의 위젯 (0) | 2022.11.25 |

