저번시간에 텍스트 필드에 입력된 값으로 부가세 계산식을 적용시켰다. 그리고 결과값 숫자에 콤마를 넣었다. 아주 기뻤다.
그 기쁨은 곧 절망이 되었지만..........
다음단계로 텍스트 필드에 intl 패키지를 이용해서 콤마를 넣었다. 여기서 문제가 생겼다. 콤마를 입힌 숫자는 데이터 타입이 double이 아닌 String이 되었다. 이 문제를 인지한 것도 하루가 꼬박 걸렸다.
3일에 걸쳐 해결했다. 플러터 까페에 질문글을 올렸고 고수님들의 댓글로 방향성을 잘 잡을 수 있게 되었다.
문제 인지
1. 텍스트 필드의 값은 숫자이지만 콤마가 찍혀서 String
2. 계산식을 넣으려면 값은 double로 만들어야함
3. 계산식으로 나온 결과값도 콤마가 필요하니 String
필요한 변수
1. 텍스트 필드 컨트롤러로 입력되는 값의 변수 : text1 = 1,000(String)
2. text1에 입력된 콤마를 없애주는 replaceAll("," , "") 가 진행된 값을 담을 변수 : convert1 = 1000(String)
3. 콤마를 없앤 숫자의 데이터 타입을 String에서 double로 바꿔즈는 double.parse(convert1)의 값을 담을 변수 : income = 1000 (double)
아래와 같은 코드가 필요하다.
void convertStringtoDouble() {
var text1 =t1.text; //text1의 값은 t1 컨트롤러의 값
var convert1= text1.text.replaceAll(",", ""); //convert1 = text1의 콤마 없는 버전
var income=double.parse(convert1); // convert1의 데이터 타입을 double로 변경하고 그 값은 income에 담는다.
//로그에는 숫자와 데이터 타입이 doulbe로 정상적으로 나온다.
print(income);
print(income.runtimeType);
그리고 콤마 입히는 패키지는 총 2개를 (pattern formatter , intl) 사용했다.
텍스트 필드에 들어가는 콤마 코드가 아래 패키지가 좀 더 깔끔하다.
//pattern Formatter flutter
TextField (
inputFormatters : [ThousandsFormatter()]
)
pattern_formatter | Flutter Package (pub.dev)
pattern_formatter | Flutter Package
A Flutter package provides some implementations of TextInputFormatter that format input with pre-defined patterns
pub.dev
최종 결과값에는 저번에 사용한 intl 패키지를 사용
변수로 final comma= format ("###,###,### 원" );사용했다.
플러터 숫자 천원단위 콤마 입히기 Format :: 자영업 개발자 (tistory.com)
플러터 숫자 천원단위 콤마 입히기 Format
부가세 계산기를 만들면서 Text값으로 나오는 숫자들에 천원단위 콤마 입히기가 너무 힘들었다. 구글링 해도 그냥 함수만 적어주셔서 어떻게 적용해야 하는지 애를 먹었다. 물론 제가 했던 방법
ownerdev88.tistory.com
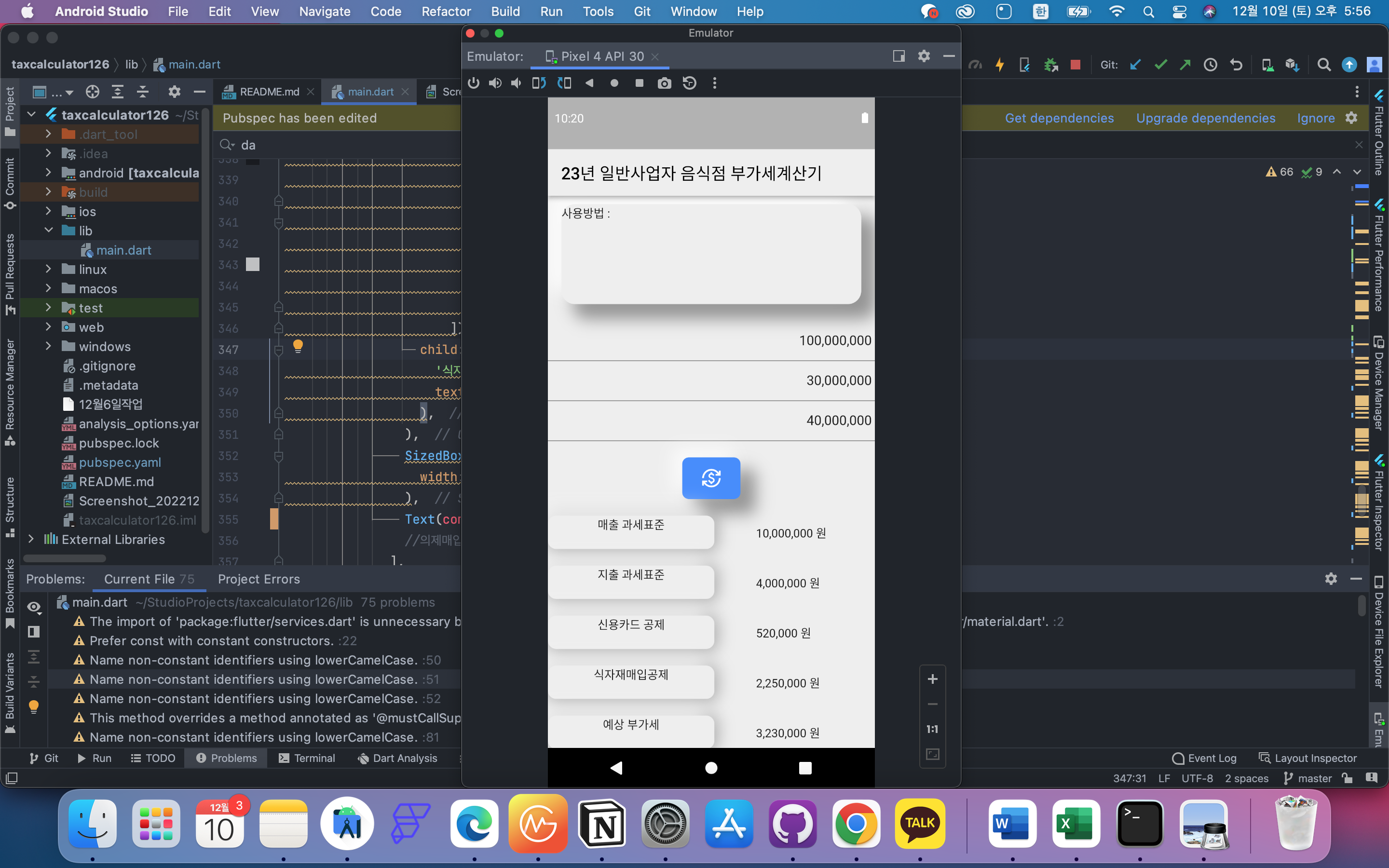
아래와 같이 잘 나온다.
배운점
1. 데이터 타입을 변환시키기 위해서는 중간값을 담을 변수가 필요하다는 것
2. 어떤 오류에도 " 꺽이지 않는 마음" 을 갖는 것

'Flutter-플러터' 카테고리의 다른 글
| class constructor 2편 Ingredient 클래스 (0) | 2023.01.05 |
|---|---|
| class constructor 1편 Food 클래스 (0) | 2023.01.05 |
| 버튼을 누르면 위젯이 리스트 안에 추가 됨 : Flutter Add Widgets in List (0) | 2023.01.02 |
| Flutter 인터넷 권한 부여하기 , 앱 버전 업데이트 후 출시하기 (0) | 2022.12.23 |
| shared preferences (0) | 2022.11.13 |


