반응형
버튼을 3개를 만들고, 1개의 버튼을 눌렀을 때만 색이 바뀌는 기능
먼저.
enum Filter { all, active, completed }
TodoFilterSate
enum의 Filter를 인자로 받는다.
factory 코드로 초기값을 만든다.
// ignore_for_file: public_member_api_docs, sort_constructors_first
part of 'todo_filter_cubit.dart';
//todoFilter상태의 값을 확인 할 수 있는 State
class TodoFilterState extends Equatable {
final Filter filter;
TodoFilterState({
required this.filter,
});
//TodoFilterState의 초기 값은 all
factory TodoFilterState.initial() {
return TodoFilterState(filter: Filter.all);
}
@override
List<Object> get props => [filter];
@override
String toString() => 'TodoFilterState(filter: $filter)';
TodoFilterState copyWith({
Filter? filter,
}) {
return TodoFilterState(
filter: filter ?? this.filter,
);
}
}
TodoFilterCubit
TodoFilterSate의 초기값을 셋팅한다.
TodoFilterSate.initial()
TodoFilter의 값을 변경할 함수를 만든다.
import 'package:bloc/bloc.dart';
import 'package:bloc_todo/models/todo_model.dart';
import 'package:equatable/equatable.dart';
part 'todo_filter_state.dart';
class TodoFilterCubit extends Cubit<TodoFilterState> {
TodoFilterCubit() : super(TodoFilterState.initial());
//filter의 값이 변경 될 때 copyWith 함수로 새로운 상태가 생성됨
void changeFilter(Filter newFilter) {
emit(state.copyWith(filter: newFilter));
}
}
버튼 3개를 만든다.
context.read로 TodoFilterCubit을 불러와 값을 변경한다.
Color 함수를 만들어서 Filter의 상태가 변경 될 때 색을 적용한다.
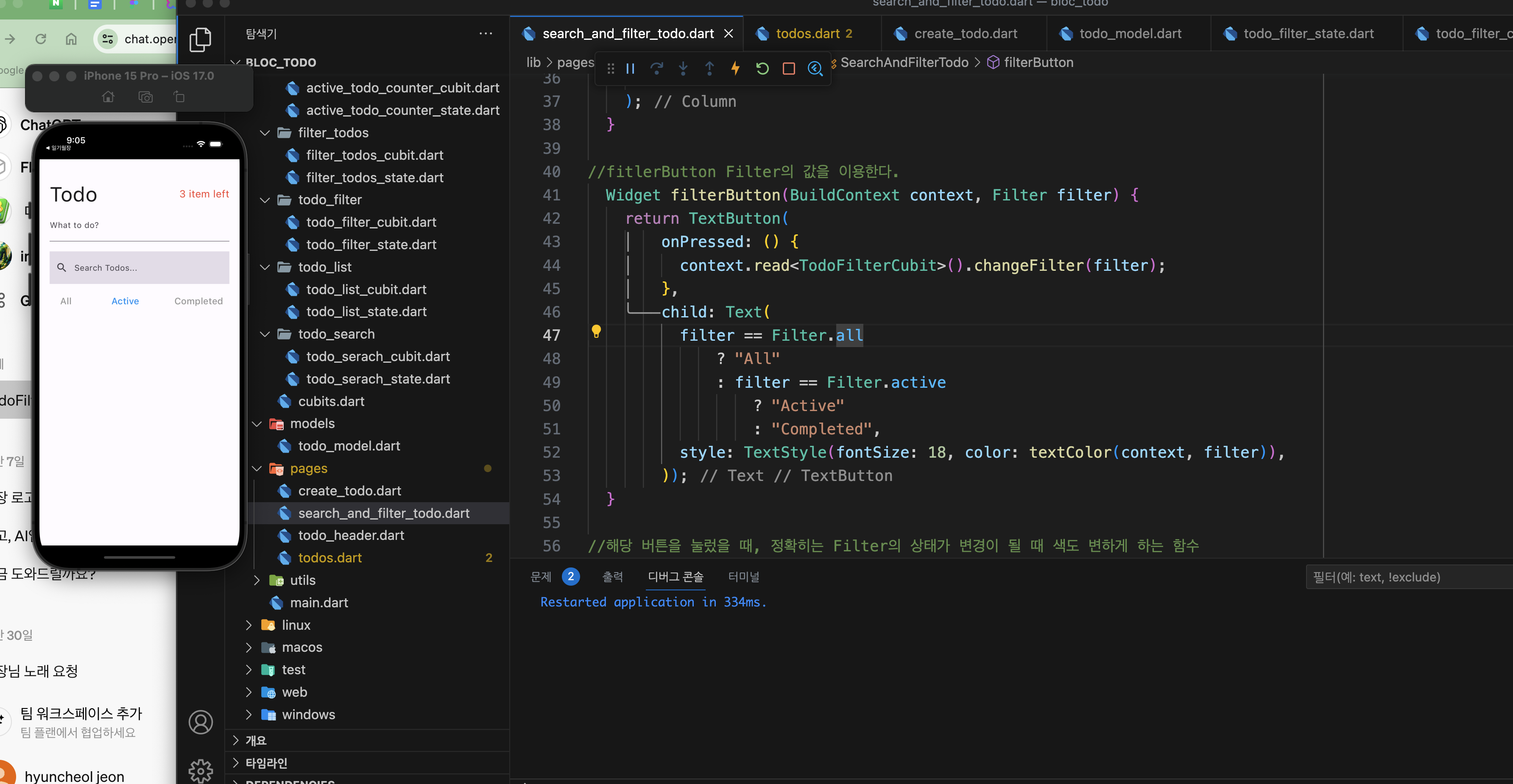
//fitlerButton Filter의 값을 이용한다.
Widget filterButton(BuildContext context, Filter filter) {
return TextButton(
onPressed: () {
context.read<TodoFilterCubit>().changeFilter(filter);
},
child: Text(
filter == Filter.all
? "All"
: filter == Filter.active
? "Active"
: "Completed",
style: TextStyle(fontSize: 18, color: textColor(context, filter)),
));
}
//해당 버튼을 눌렀을 때, 정확히는 Filter의 상태가 변경이 될 때 색도 변하게 하는 함수
Color textColor(BuildContext context, Filter filter) {
final currentFilter = context.watch<TodoFilterCubit>().state.filter;
return currentFilter == filter ? Colors.blue : Colors.grey;
}

반응형
'Flutter-플러터 > 플러터 공부' 카테고리의 다른 글
| Flutter stable 버전 에러 (0) | 2024.04.14 |
|---|---|
| Flutter 캡쳐 후 공유하기 기능 구현 (0) | 2024.04.07 |
| Flutter Bloc 공부 2 Todo 어플 만들기 (0) | 2024.03.16 |
| Flutter - 가계부 월 고정 지출 반복적으로 입력 구현 (0) | 2024.03.02 |
| Flutter 앱 버전 체크해서 알람 만들기 (0) | 2024.02.23 |

