https://pub.dev/packages/screenshot
screenshot | Flutter package
Flutter Screenshot Package (Runtime). Capture any Widget as an image.
pub.dev
https://pub.dev/packages/share_plus
share_plus | Flutter package
Flutter plugin for sharing content via the platform share UI, using the ACTION_SEND intent on Android and UIActivityViewController on iOS.
pub.dev
문제 해결 목적
앱에서 바로 스크린샷을 저장하고 해당 정보를 공유하는 기능
문제 해결 과정
1. 먼저 스크린샷 패키지를 사용했습니다.
2. 해당 스크린샷 파일을 XFile 객체로 저장해서 파일을 공유합니다.
3. path_provider 패키지도 필요로 합니다.
void captureAndShare() async {
try {
final directory = (await getApplicationDocumentsDirectory())
.path; // path_provider 패키지에서 경로 얻기
String fileName =
'${DateTime.now().microsecondsSinceEpoch}.png'; // 파일 이름에 현재 시간을 기반으로 한 유니크한 값을 추가
String fullPath = '$directory/$fileName'; // 전체 파일 경로 생성
// 스크린샷 캡처 및 지정된 경로에 파일 저장
await screenshotController.captureAndSave(directory,
fileName: fileName // 파일 이름
);
print('Screenshot saved to $fullPath');
// 스크린샷 파일 공유
final List<XFile> files = [XFile(fullPath)]; // XFile 객체의 리스트 생성
await Share.shareXFiles(files, text: 'Check out my screenshot!');
} catch (e) {
print('Failed to capture and save screenshot: $e');
}
}
3. 패키지가 제대로 작동을 안해서인지 아래 오류가 났습니다. 마법의 주문 flutter clean으로 해결했습니다.
MissingPluginException (MissingPluginException(No implementation found for method shareFilesWithResult on channel dev.fluttercommunity.plus/share))
결과
캡쳐 버튼을 누르면 제 앱의 이름이 같이 노출 되게 작성했습니다.

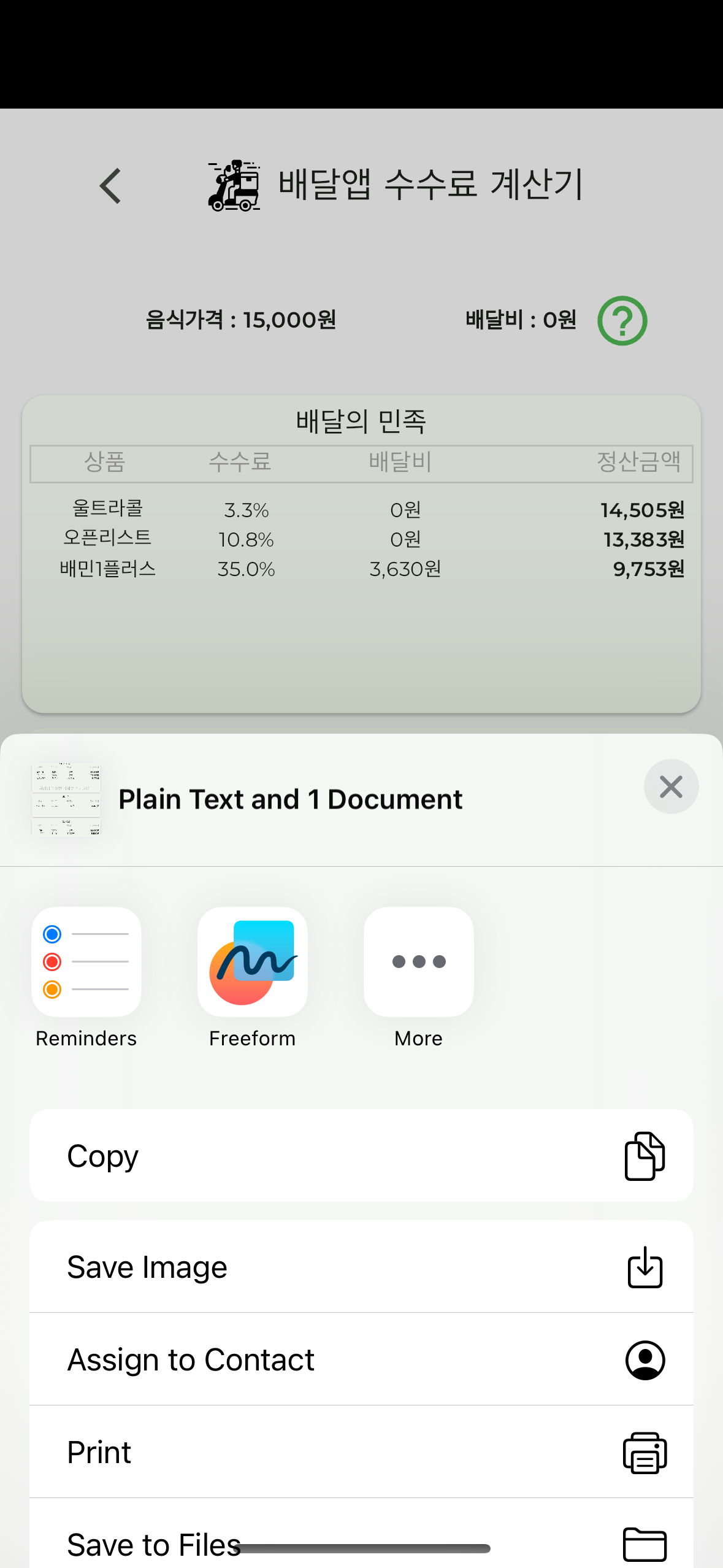
공유가 잘 되네요..!! ㅎㅎ

문제는 해당 이미지 파일은 갤러리 파일이 아니라 앱 내에서만 저장이 된다는 점입니다.
뭐 공유 기능에 있는 이미지 파일로 만들어서 저장이 가능하니 문제는 크게 없을 듯 합니다!
'Flutter-플러터 > 플러터 공부' 카테고리의 다른 글
| Flutter - GridView 순서 바꾸기 (0) | 2024.04.18 |
|---|---|
| Flutter stable 버전 에러 (0) | 2024.04.14 |
| Flutter bloc 공부 3 - Todo 앱 (0) | 2024.03.17 |
| Flutter Bloc 공부 2 Todo 어플 만들기 (0) | 2024.03.16 |
| Flutter - 가계부 월 고정 지출 반복적으로 입력 구현 (0) | 2024.03.02 |

