반응형
문제 해결 목적
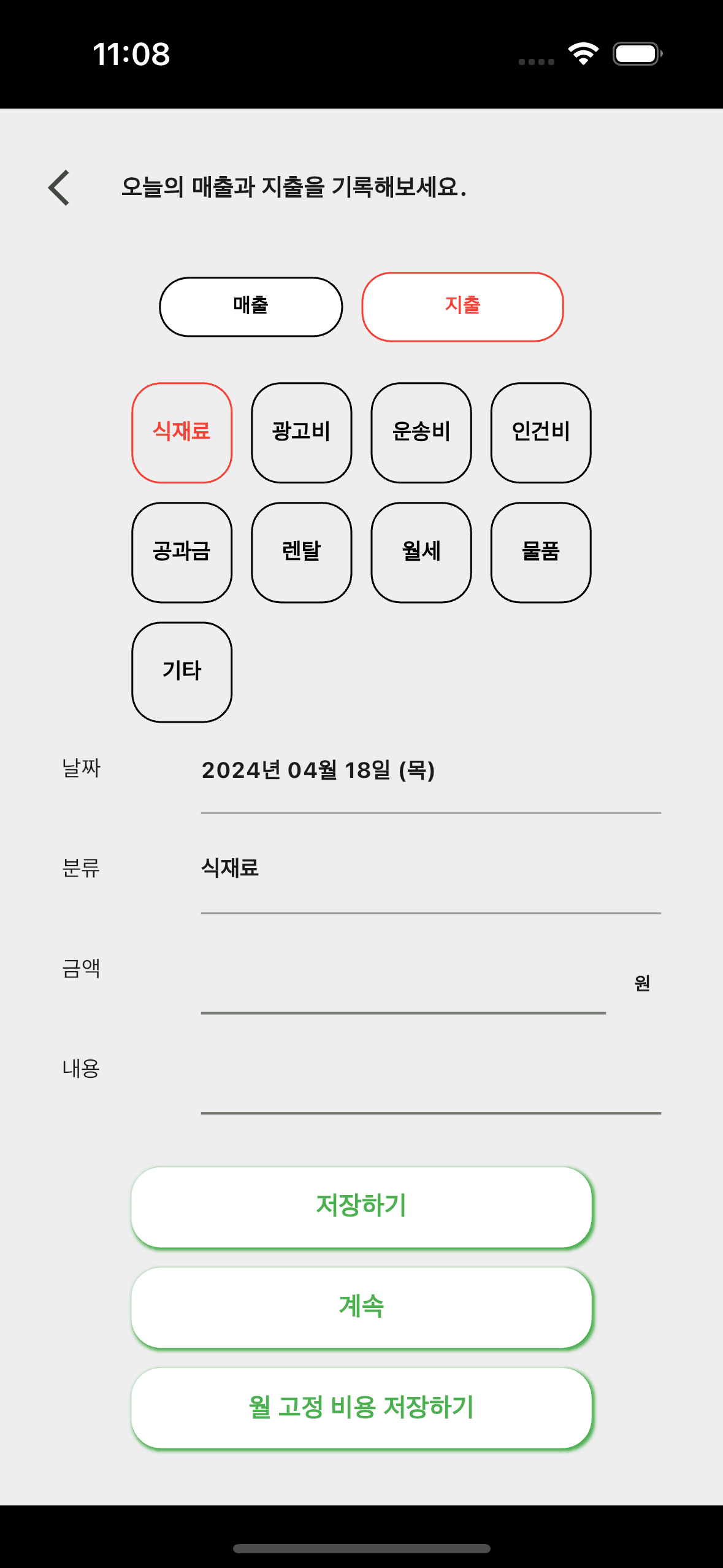
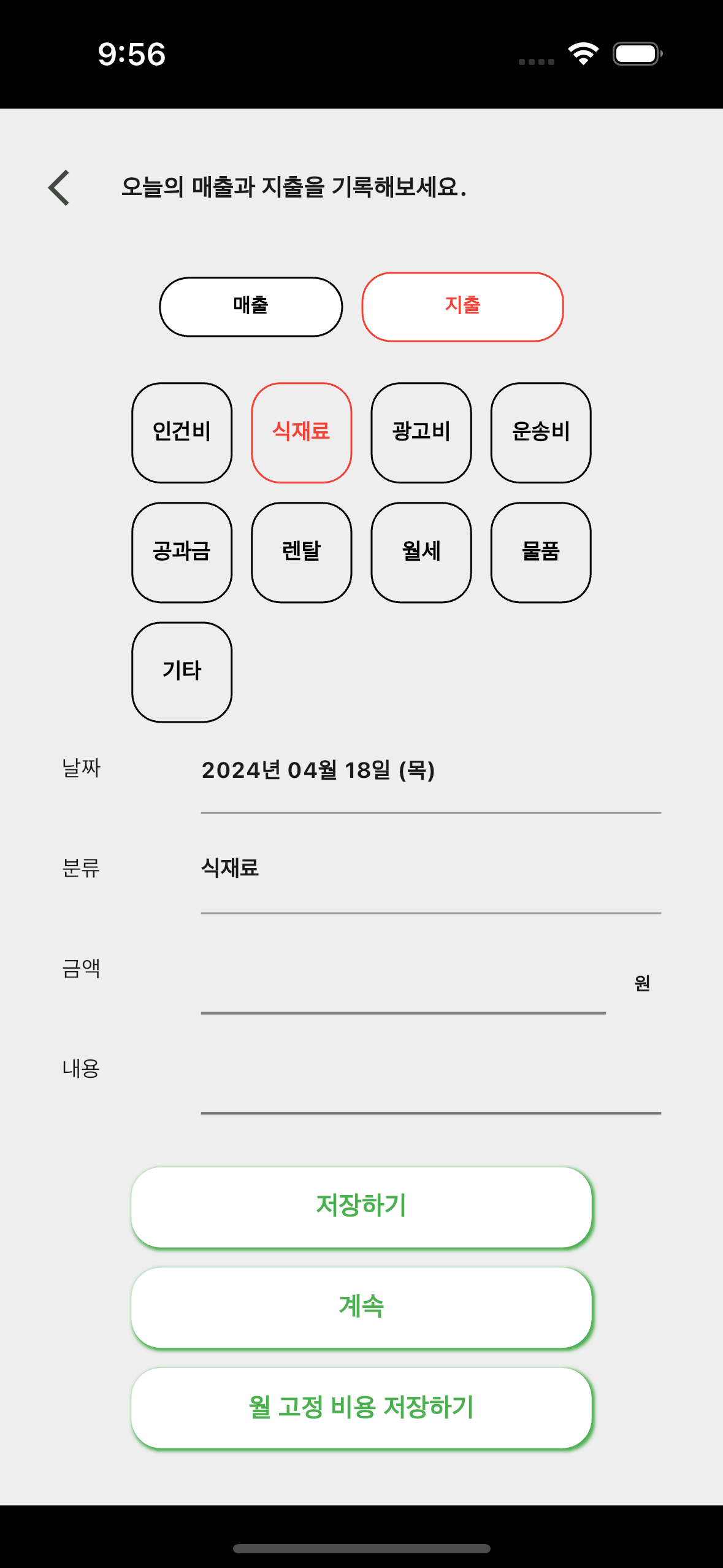
가계부 앱에 있는 매출, 지출에 있는 카테고리 순서를 바꾸기
문제 해결 과정
https://pub.dev/packages/reorderable_grid_view/install
reorderable_grid_view install | Flutter package
Reorderable Grid View
pub.dev
위 패키지를 사용했다.
기존의 있는 girdview에는 enum값도 같이 있는데, 순서를 바꾸면 enum값도 같이 변경이 되는 바람에 오류가 났다.
다시 해당 리스트의 인덱스 순서만 바꾸는 코드이다.
//새로운 리스트 생성
incomeOrder =
List<int>.generate(IncomeCategory.values.length, (index) => index);
expenseOrder =
List<int>.generate(ExpenseCategory.values.length, (index) => index);
//순서 바꾸는 함수
void onReorder(int oldIndex, int newIndex) {
final item = incomeOrder.removeAt(oldIndex);
incomeOrder.insert(newIndex, item);
saveOrder(incomeOrder, incomeBox);
}
void onReorderE(int oldIndex, int newIndex) {
final item = expenseOrder.removeAt(oldIndex);
expenseOrder.insert(newIndex, item);
saveOrder(expenseOrder, expenseBox);
}
ui 코드
위에 onReorderE 함수를 보면 기존의 인덱스와 새로운 인덱스를 만들고, 기존의 인덱스를 지우고 새로운 인덱스를 만들어 집어 넣는 형식이다. 해당 grid 아이템에는 key값을 주어서 각 객체를 인지하게 만들어 준다.
Obx(() => Visibility(
visible: controller.incomeType.value == IncomeType.income,
child: Container(
width: 245.w, // 수정 가능
height: 110.h, // 수정 가능
child: ReorderableGridView.builder(
gridDelegate:
SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 4,
mainAxisSpacing: 10.0,
crossAxisSpacing: 10.0,
),
itemCount: controller.incomeOrder.length,
itemBuilder: (context, index) {
final category = IncomeCategory
.values[controller.incomeOrder[index]];
return GestureDetector(
key: ValueKey(category),
onTap: () {
controller.changeSelectedCategory(category);
},
child: Obx(
() {
final isSelected =
controller.selectedCategory.value ==
category;
return Container(
decoration: BoxDecoration(
border: Border.all(
color: isSelected
? Colors.green
: Colors.black,
),
borderRadius: BorderRadius.circular(16.0),
),
child: Center(
child: Text(
incomeCategoryEnumToString(category),
style: TextStyle(
fontSize: 12.sp,
fontWeight: FontWeight.bold,
color: isSelected
? Colors.green
: Colors.black,
),
),
),
);
},
),
);
},
onReorder: controller.onReorder,
),
),
)),
순서가 잘 바뀌었다.


다음에는 해당 인덱스를 저장하는 방법을 진행하고 있다...흑흑
반응형
'Flutter-플러터 > 플러터 공부' 카테고리의 다른 글
| Flutter - Calculator 패키지 (0) | 2024.04.28 |
|---|---|
| Flutter - xcode 빌드 오류 (0) | 2024.04.23 |
| Flutter stable 버전 에러 (0) | 2024.04.14 |
| Flutter 캡쳐 후 공유하기 기능 구현 (0) | 2024.04.07 |
| Flutter bloc 공부 3 - Todo 앱 (0) | 2024.03.17 |

