반응형
문제 해결 목적
가계부 앱에서 데이터를 입력 할 때 쉽게 쓸 수 있는 계산기를 넣는 것
문제 해결 과정
https://pub.dev/packages/flutter_simple_calculator
flutter_simple_calculator | Flutter package
Flutter widget that provides simple calculator. You can easily integrate a calculator to your apps.
pub.dev
예전에 원가계산기를 구현 할 때 공부한 코드에서 위 패키지를 사용했던 것을 기억했다.
바로 찾아서 적용했다.
import 'package:flutter/foundation.dart';
import 'package:flutter/material.dart';
import 'package:flutter_screenutil/flutter_screenutil.dart';
import 'package:flutter_simple_calculator/flutter_simple_calculator.dart';
import 'package:intl/intl.dart';
import 'package:money_tracker_test/utils/text_style.dart';
class CalcButton extends StatefulWidget {
const CalcButton({Key? key}) : super(key: key);
@override
CalcButtonState createState() => CalcButtonState();
}
class CalcButtonState extends State<CalcButton> {
double? _currentValue = 0;
@override
Widget build(BuildContext context) {
var calc = SimpleCalculator(
value: _currentValue!,
hideExpression: false,
hideSurroundingBorder: true,
autofocus: true,
onChanged: (key, value, expression) {
setState(() {
_currentValue = value ?? 0;
});
if (kDebugMode) {
print('$key\t$value\t$expression');
}
},
onTappedDisplay: (value, details) {
if (kDebugMode) {
print('$value\t${details.globalPosition}');
}
},
// theme: const CalculatorThemeData(
// borderColor: Colors.black,
// borderWidth: 2,
// displayColor: Colors.black,
// displayStyle: TextStyle(fontSize: 80, color: Colors.yellow),
// expressionColor: Colors.indigo,
// expressionStyle: TextStyle(fontSize: 20, color: Colors.white),
// operatorColor: Colors.pink,
// operatorStyle: TextStyle(fontSize: 30, color: Colors.white),
// commandColor: Colors.orange,
// commandStyle: TextStyle(fontSize: 30, color: Colors.white),
// numColor: Colors.grey,
// numStyle: TextStyle(fontSize: 50, color: Colors.white),
// ),
);
return OutlinedButton(
child: Text(
formatNumberWithCommas(_currentValue!),
style: AppTextStyle.montserrat(fontSize: 13.sp, color: Colors.black),
),
onPressed: () {
showModalBottomSheet(
isScrollControlled: true,
context: context,
builder: (BuildContext context) {
return SizedBox(
height: MediaQuery.of(context).size.height * 0.75,
child: calc);
});
},
);
}
String formatNumberWithCommas(double number) {
final formatter = NumberFormat("#,###원");
return formatter.format(number);
}
}
걍 이거 만들고 넣고 싶은 위치에 불러와서 넣었다. 단위도 format 해주었다.
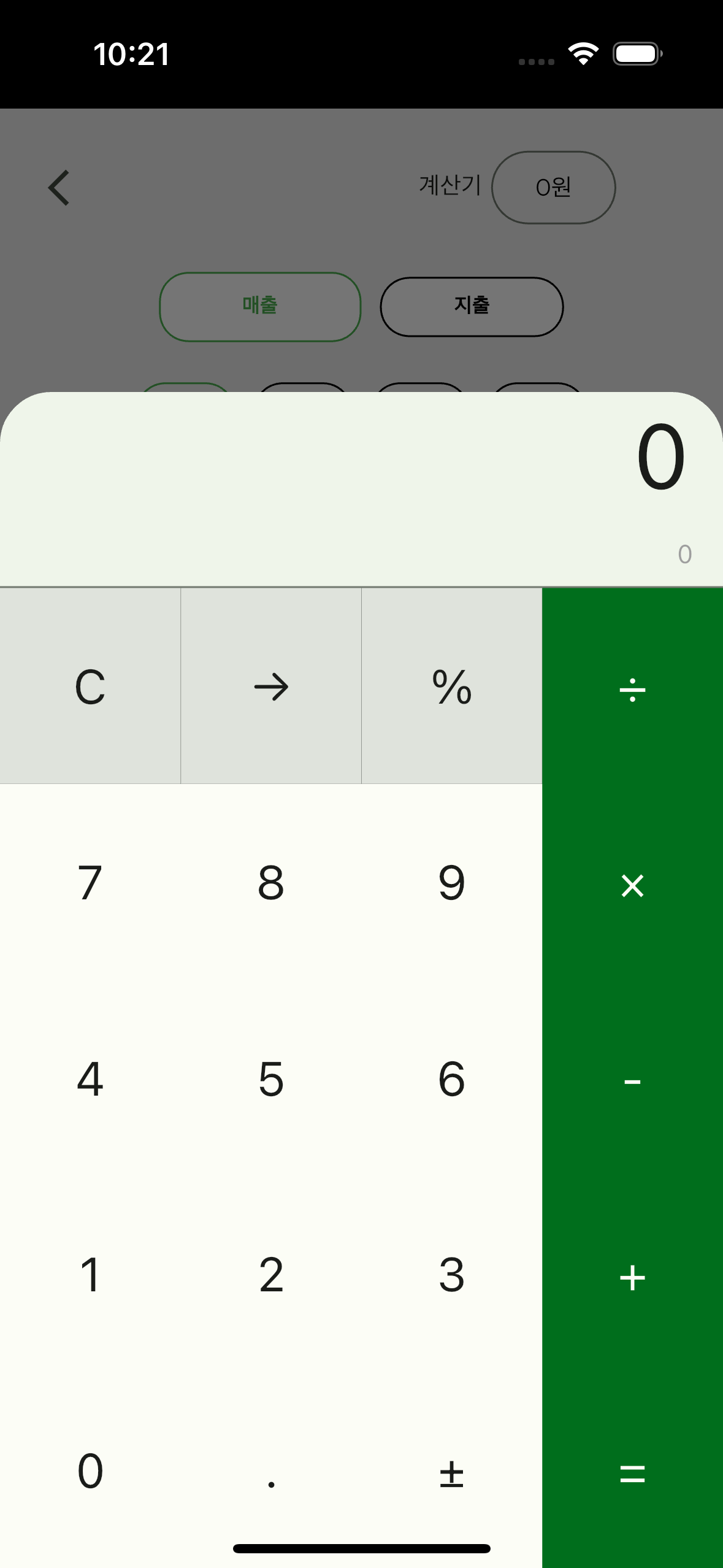
결과
아래처럼 잘 나온다.

반응형
'Flutter-플러터 > 플러터 공부' 카테고리의 다른 글
| Flutter Google login 개삽질 오류 (0) | 2024.05.17 |
|---|---|
| Flutter sqlite3 파일 엑셀로 공유하기 (0) | 2024.05.05 |
| Flutter - xcode 빌드 오류 (0) | 2024.04.23 |
| Flutter - GridView 순서 바꾸기 (0) | 2024.04.18 |
| Flutter stable 버전 에러 (0) | 2024.04.14 |


