현재 만들고 있는 부가세 계산기
목표출시일은 12월 20일 , 시간이 없다.
그래서 진행중인 어플을 안드로이드 스튜디오에서 에뮬레이터로만 돌리다가 나의 폴드3에 저장시켰다.
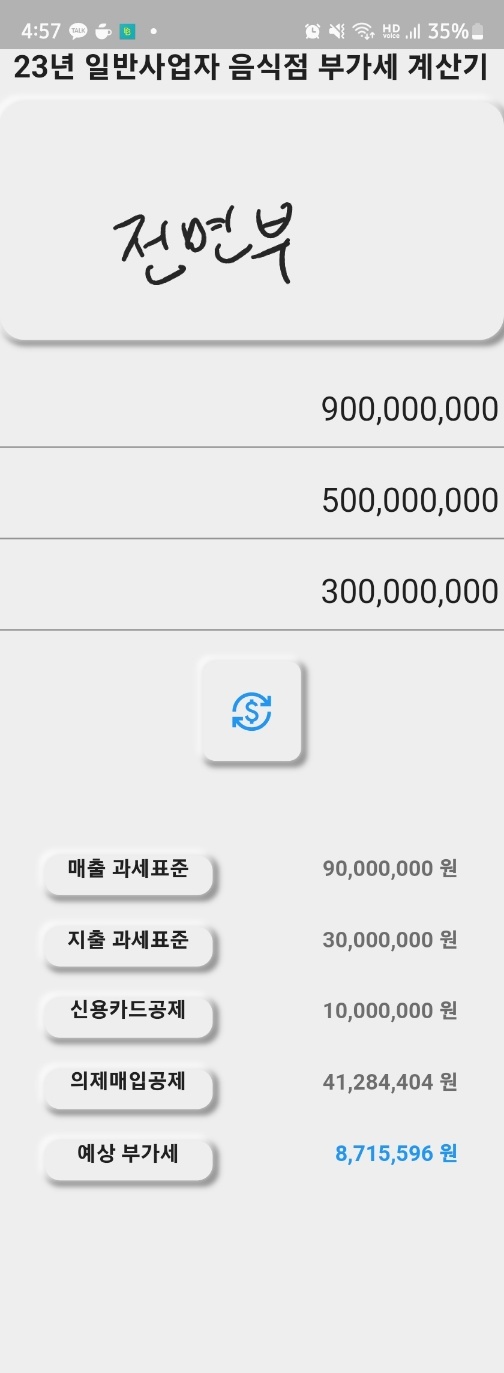
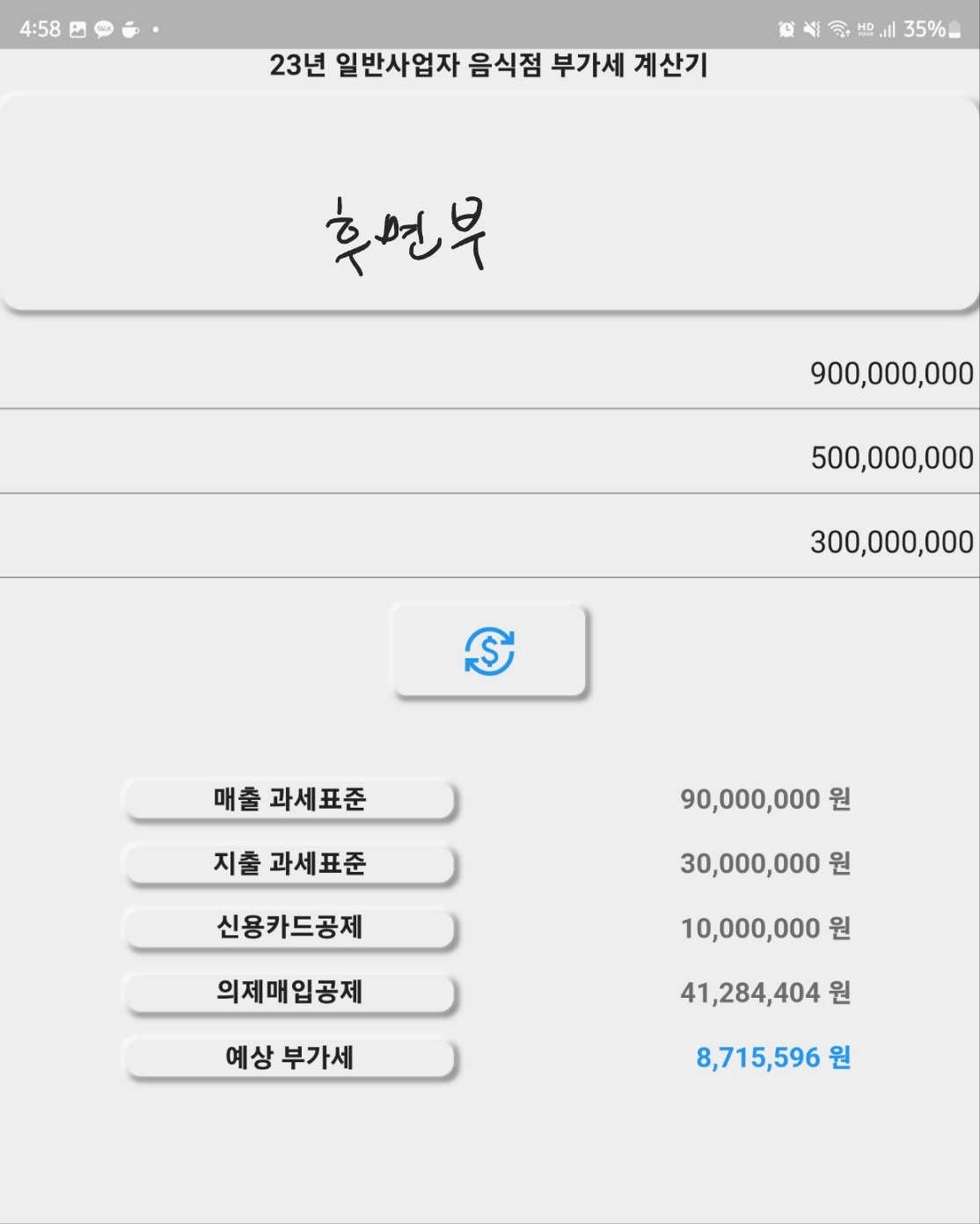
헉쓰 에뮬레이터에서 시원시원하게 폰트를 키웠던게 후면부 넓은 화면에서는 좋은데 전면부 화면에서는 오버플로우가 생겼다.
방법을 찾아보니 아래 방법이 나왔다.
final double _width = MediaQuery.of(context).size.width;
final double _fontSize = _width > 400.0 ? 15.5 : 13.0;그리고 연관검색어에
screenutil 패키지가 떠있길래 들어가보았더니
flutter_screenutil | Flutter Package (pub.dev)
flutter_screenutil | Flutter Package
A flutter plugin for adapting screen and font size.Guaranteed to look good on different models
pub.dev
와우 좋아요가 2700개!
이런 패키지는 믿고 써야 한다.
패키지를 사용하게 되면
처음 정해진 비율을 적용시키고
크기가 필요한 위젯들에게 각각 기준이 되는 수치를 입력하면
후에는 정해진 비율만큼 커지게 되는 패키지이다.
사용방법은
dependencies:
flutter_screenutil: ^{latest version}
//
해당 dart파일에 임포트
import 'package:flutter_screenutil/flutter_screenutil.dart';
맨 위 Material 까지 올라가서 ScreenUtilInit로 감싸주어야 한다.
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return ScreenUtilInit(
designSize: Size(360, 690),
minTextAdapt: true,
splitScreenMode: true,
builder: (BuildContext context, Widget? child) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'app',
theme: ThemeData(
primaryColor: Colors.grey[200],
),
home: HomePage(),
);
},
);
}
}이 패키지가 진행되는 방식은 다음과 같다.
ScreenUtilInit(
designSize: Size(360, 690),
먼저 처음 입력된 사이즈가 기준이 되고(360) , 그 후에는 690 비율로 커진다는뜻
)기준 사이즈 입력법
1번과, 2번은 같다. 편한거 사용하면 된다. 나는 다른 누군가 이코드를 보면 어떤 패키지 내용인지 알려줘야겠다 생각해서 1번을 사용했다.
1번
width: ScreenUtil().setWidth(50),
height:ScreenUtil().setHeight(200),
fontsize:ScreenUtil().setSp(15),
----------------------------------
2번
width: 50.w,
height: 200.h
fontsize: 15.sp
사이즈를 적용한 모습
Container(
width: ScreenUtil().setWidth(120), //지금 입력된 사이즈가 기준이 되는 사이즈
height: ScreenUtil().setHeight(20), //지금 입력된 사이즈가 기준이 되는 사이즈
child: Text(
comma.format(estimate_tax),
style: TextStyle(
fontWeight:
FontWeight.bold,
fontSize: ScreenUtil().setSp(12), //지금 입력된 사이즈가 기준이 폰트사이즈
color: Colors.blue,
),
textAlign: TextAlign.end,
)),


잘 적용이 되었다.
다만 개인적으로 화면에 있는 모든 위젯들이 동일한 비율로 커지다 보니
조금 어색한 경우가 있는 것 같다.
그러한 경우에는 처음에 언급한
final double _width = MediaQuery.of(context).size.width;
final double _fontSize = _width > 400.0 ? 15.5 : 13.0;MediaQuery를 사용해서 따로 적용하는게 좋을 것 같다.
'Flutter-플러터 > 플러터 공부' 카테고리의 다른 글
| Flutter PageView , indicator (0) | 2022.12.19 |
|---|---|
| flutter compilesdkversion 33 에러 해결방법 (0) | 2022.12.16 |
| 플러터 숫자 천원단위 콤마 입히기 Format (0) | 2022.12.06 |
| Flutter Path_Provider. 데이터 저장소 (0) | 2022.12.05 |
| Flutter Getter and Setter (1) | 2022.12.05 |


