반응형
플러터의 Contaier는 정말 쓰임새가 많다. 플러터 내의 UI 위젯들을 Container로 다 만들 수 있을 정도입니다.
Container는 물건을 담을 작은 박스나, 화물 박스로 쓰입니다.
즉 화면에 Container를 만든다는 것은 무언가를 담을 박스를 놓는 것이죠.
Container로 기본적으로 구성 할 수 있는 것은
너비, 높이 색 등을 설정 할 수 있습니다.
더 많은 기능이 있지만 오늘은 세가지만 알아보겠습니다.
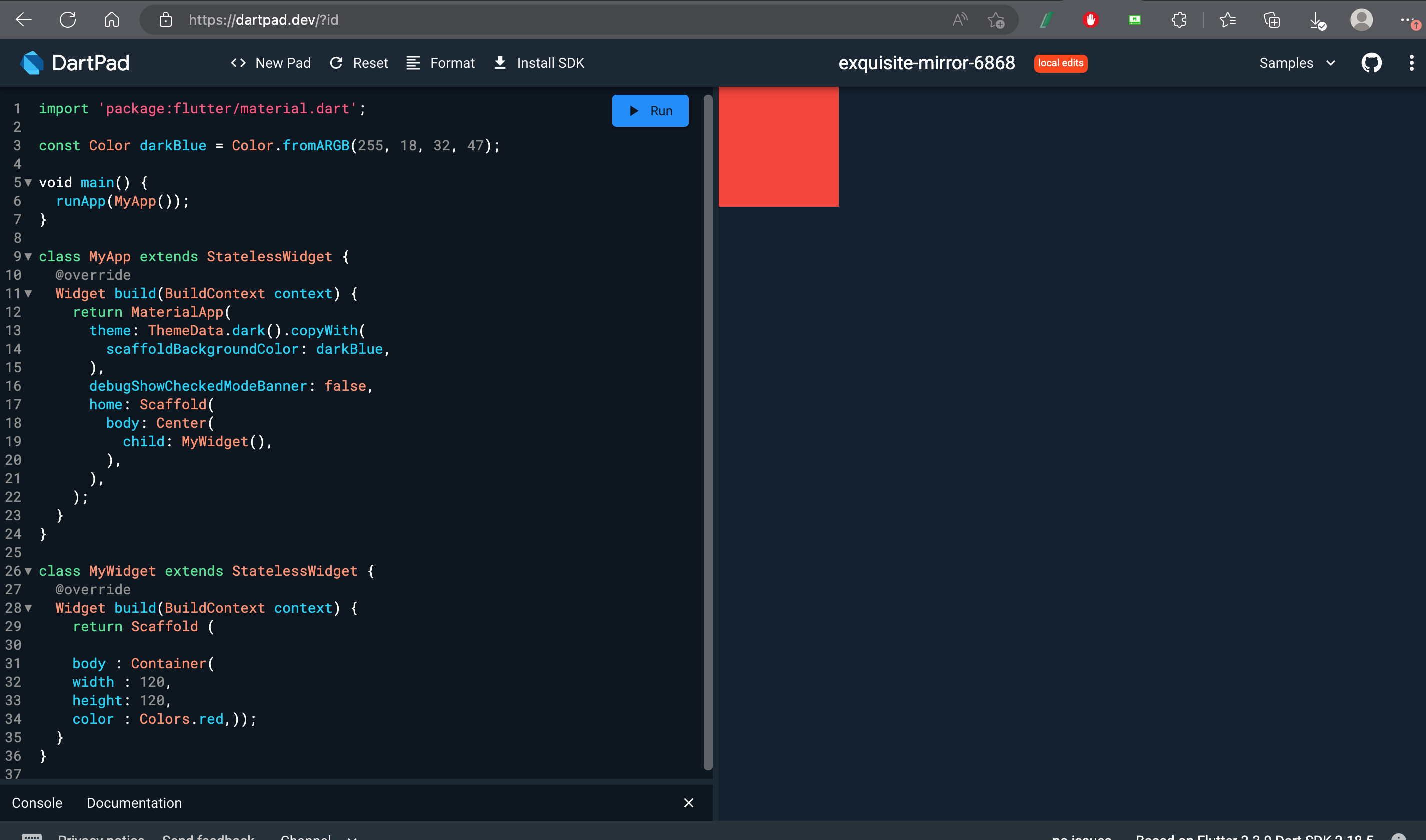
Container (
width : 120, //너비 120
height : 120, //높이 120
color : Colors.red //빨강
)
위 Container 는 가로 120, 세로 120,빨강색 Container이다.
컨테이너의 많이 활용되는 방법으로는
1.화면 내 텍스트 필드의 크기 조절하기
2. 화면 내 이미지 크기 조절하기
즉 화면에서 정해진 크기가 필요한 위젯을 구성할 때 많이 쓰입니다.
다음에는 Container와 가장 많이 쓰이는 위치 기능 Padding과 Margin에 대해 알아보겠습니다.
반응형
'Flutter-플러터 > 플러터로 첫 코딩!' 카테고리의 다른 글
| 플러터로 첫 코딩하기! 19 - Container 꾸미기 (0) | 2022.12.24 |
|---|---|
| 플러터로 첫 코딩하기! 18 - Padding과 Margin (0) | 2022.12.21 |
| 플러터로 첫 코딩하기 ! -16 Container (0) | 2022.12.14 |
| 플러터로 첫 코딩하기! 15 - Column ,Row 위치 조정 하기 (0) | 2022.12.11 |
| 플러터로 첫 코딩하기! 14 - Column ,Row (0) | 2022.12.09 |


